
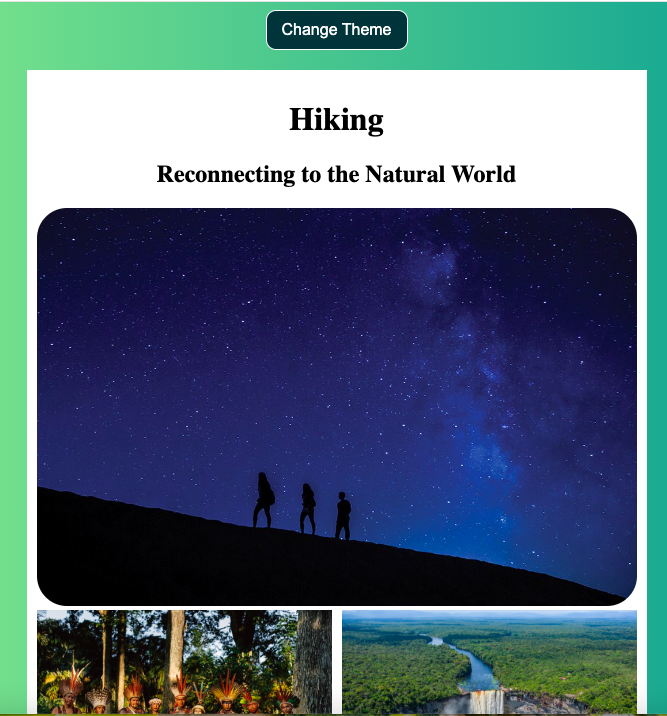
My Hobby Project-Introduction to Web Development
This project was part of my beginner workshop, where I gained a deeper understanding of advanced CSS background properties, enabling me to create more sophisticated backgrounds using images in my projects. I learned to utilize CSS transform, which allowed me to modify page elements effectively. I also explored CSS grids and began studying JavaScript. Furthermore, I acquired the skills to manipulate HTML classes with CSS, facilitating real-time theme changes for a website's styling.
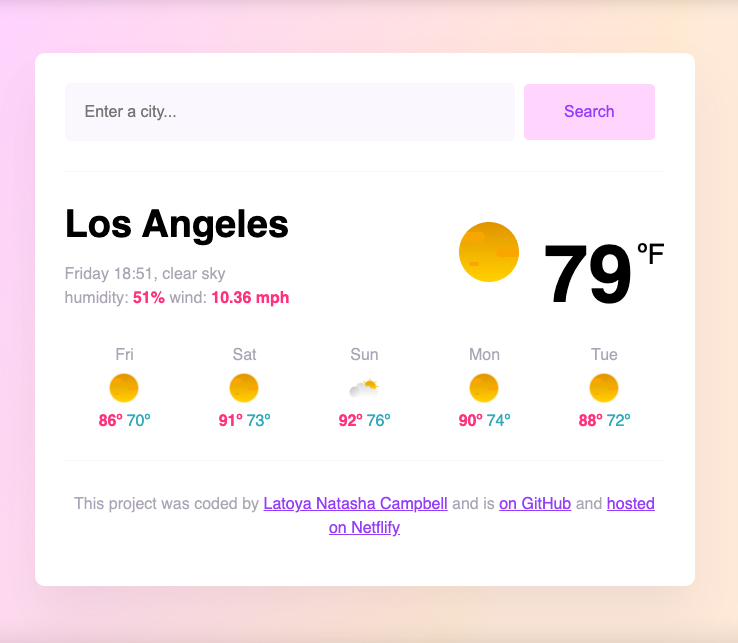
Launch ProjectForecast Project-Web Development
In this project, I explored advanced CSS positioning, selectors, and styling techniques. I learned how to implement search functionality within my application and investigated various methods for displaying the current date using JavaScript. I gained insights into JavaScript selectors and events, as well as how to create effective functions. Additionally, I was introduced to APIs and successfully worked with the SheCodes Forecast API, learning how to make API calls and interpreting the response object data. I practiced looping through arrays, and after much attempts, I was able to successfully display the live forecast for the week. Great project.
Launch Project

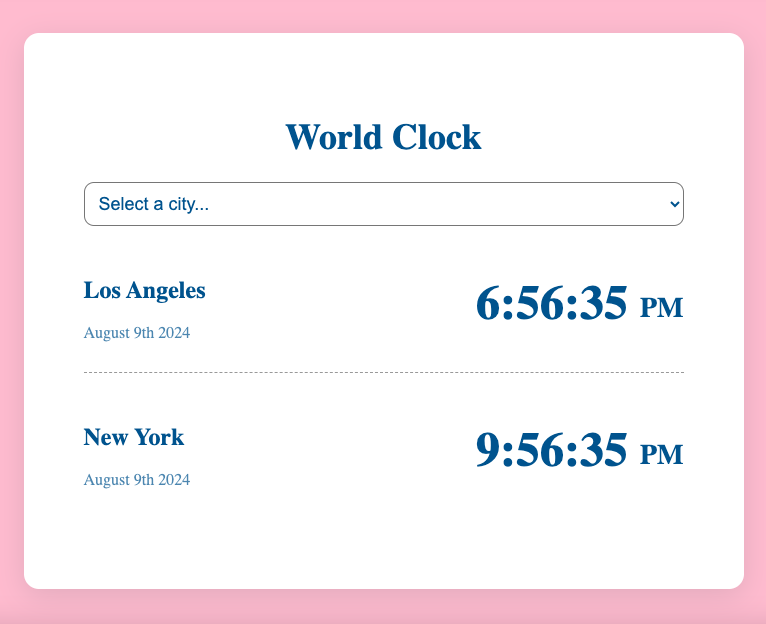
World Clock Project-Advanced Web Development
In this workshop, I acquired new techniques and tools for web development. I delved deeper into HTML input types and select elements, learning how to build more sophisticated forms. I also explored JavaScript timing events, including setTimeout and setInterval, and developed various methods to format date and time displays. Additionally, I learned how to install external libraries, such as Moment.js and Moment Timezone via CDN. While working extensively with JavaScript presented challenges, I ultimately succeeded in displaying the current time and date for specific locations around the world. I had a lot of fun.
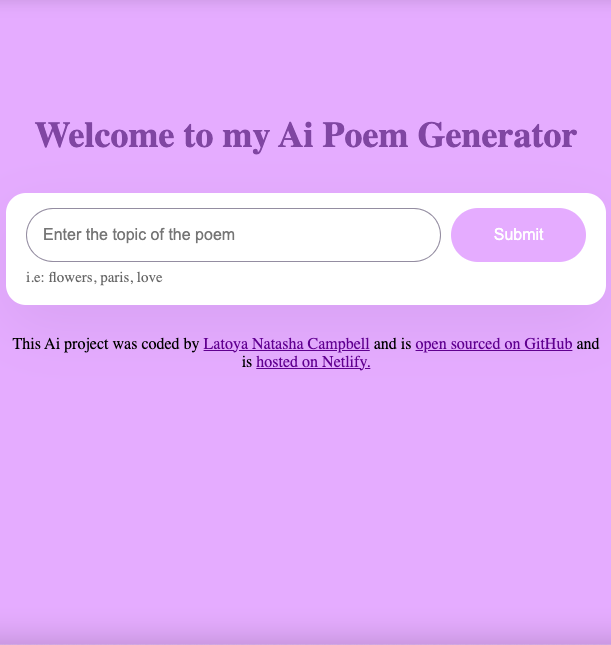
Launch ProjectAi Project-Introduction to Artifical Intelligence
In this workshop, I studied what AI is and prompt engineering. I practiced how to write effective prompts, how not to write a prompt, and how to write code to interact with different AI models. I worked with the SheCodes AI API, which I integrated into my project. For an assignment, I created a joke generator. There was a button to click, labeled “Tell me a joke,” after which a joke would appear. This was excellent practice and skill-building in preparation for my final project, the poem generator.
Launch Project

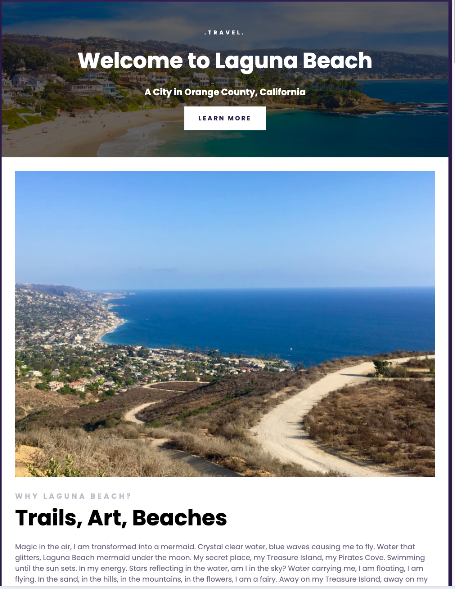
Travel Website-Advanced Responsive Web Development
Enjoyable workshop! I studied Bootstrap in greater depth and learned how to import it into my project. I discovered how to host a multi-page website using GitHub and Netlify. I learned how to build a responsive navigation bar using a hamburger button menu to toggle between pages. For this specific project, I explored more utility CSS classes and responsive techniques. I also learned how to make my projects responsive using Bootstrap, as well as without it, using only vanilla CSS, HTML, and media queries. I focused intensely on CSS grids, responsive CSS grids, HTML tables, CSS filters, CSS Hero, and how to use HTML embeds. I learned how to embed parts of other websites into my personal website, such as YouTube videos and Google Maps. Additionally, I learned how to used the console to view my website on different devices, ensuring it was successfully responsive. I love spoken word, so I included a poem in this project. I hope you like it! I had a great time working on this one.
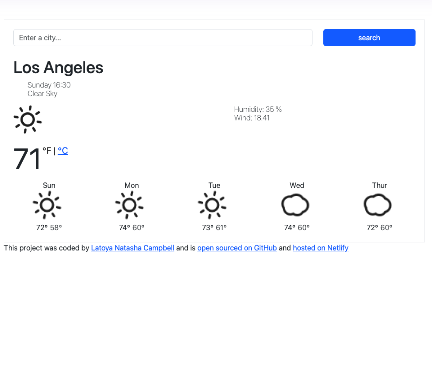
Launch ProjectReact Weather App-React Development
This weather application was built using React, and I enjoyed this workshop. I learned the basics of React and the value of components, which make my code more efficient and easier to manage using the single responsibility principle. I learned how to import and include components within each other, sending data (props) between them. I practiced extensively with passing properties between components to display data. I learned how to manage multiple files and worked with API integrations, effectively reading their response. I integrated two APIs in this project: one for the current weather and the second for the forecast. I practiced looping through arrays and focused on improving functions. Additionally, I learned how to read React error messages and make the necessary adjustments to debug my code.
Launch Project

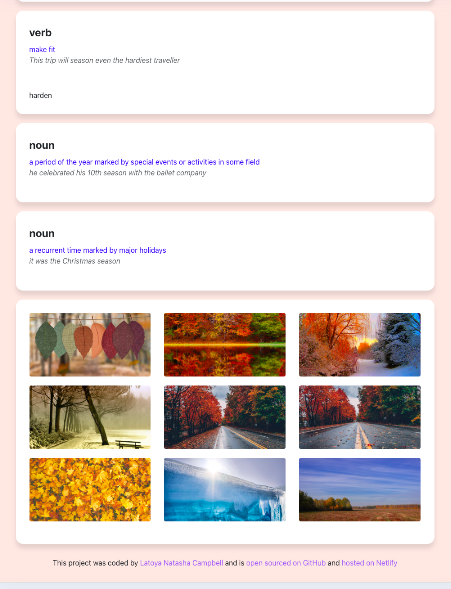
React Dictionary-Advanced React Development
This dictionary project was built using React, and it is one of my favorite projects. I had the opportunity to practice creating effective components, functions, and sending properties between them to improve my application. I integrated two APIs in this project: the SheCodes dictionary API and an images API. I practiced using loops and the map method to pull and display precise data from the APIs. I worked in depth on styling the responses from the APIs to create different sections for my dictionary and to ensure the images fit the screen. I enjoyed this workshop.
Launch Project